JavaScriptよりTypeScriptの方が色々と便利らしいので使ってみることに
まずは環境構築から!
Node.jsをダウンロードしてインストール
今回インストールしたバージョンは12.16.1 LTS
インストーラを起動し以下の画面が表示されたら次へボタン

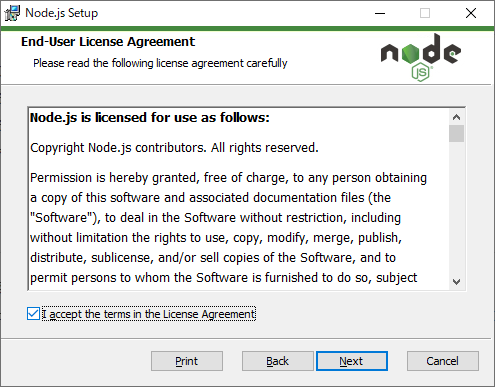
利用規約の条件に同意しますをチェックして次へボタン

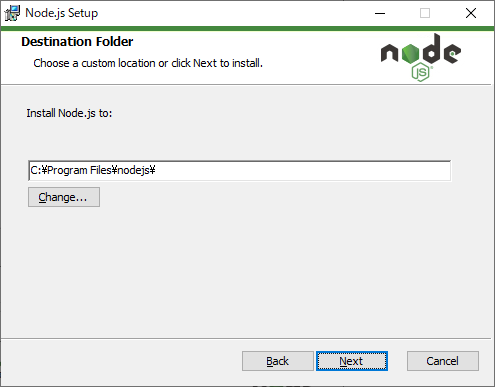
インストール先を指定して次へ

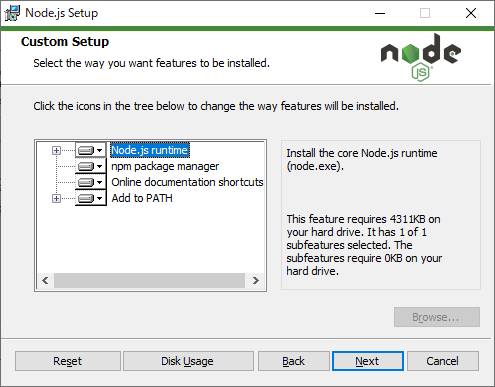
カスタムセットアップ画面が表示されますが、そのまま次へ

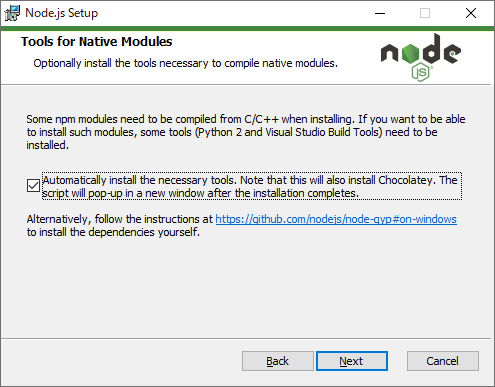
必要なツールを自動的にインストールする場合は下記画面にてチェックを入れて次へ

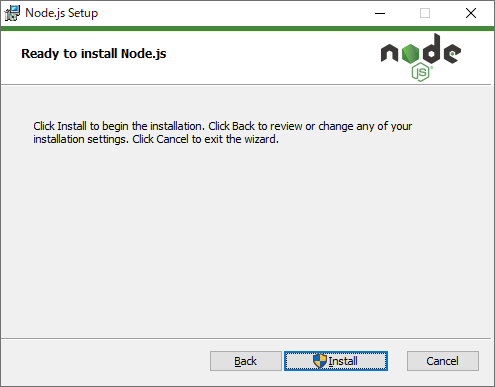
ここまできたらインストールボタンを押下

インストールが終了するまで待つ

インストール完了の画面で終了ボタン押下

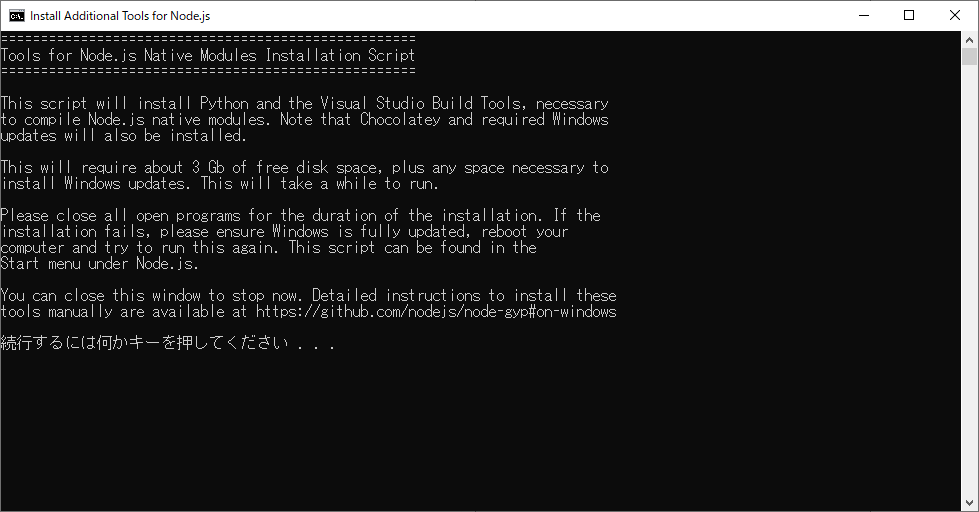
必要なツールをインストールするための画面が表示されるので、任意のキーを押下する

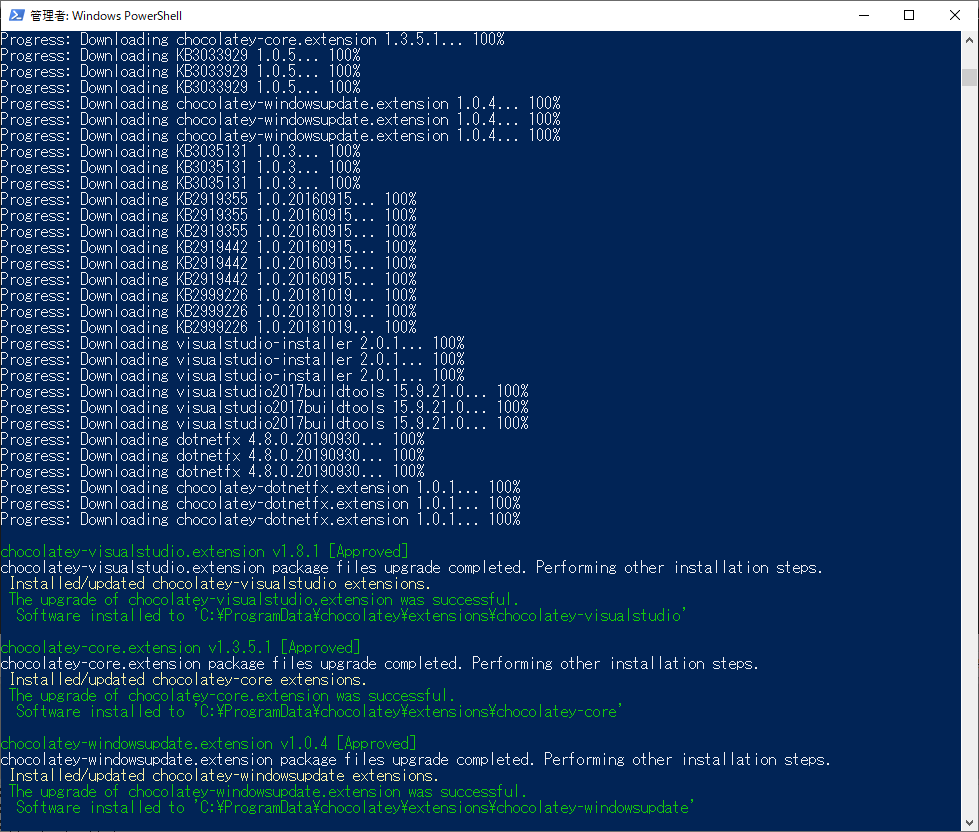
自動的にPowerShellが起動しツールのインストールが開始される

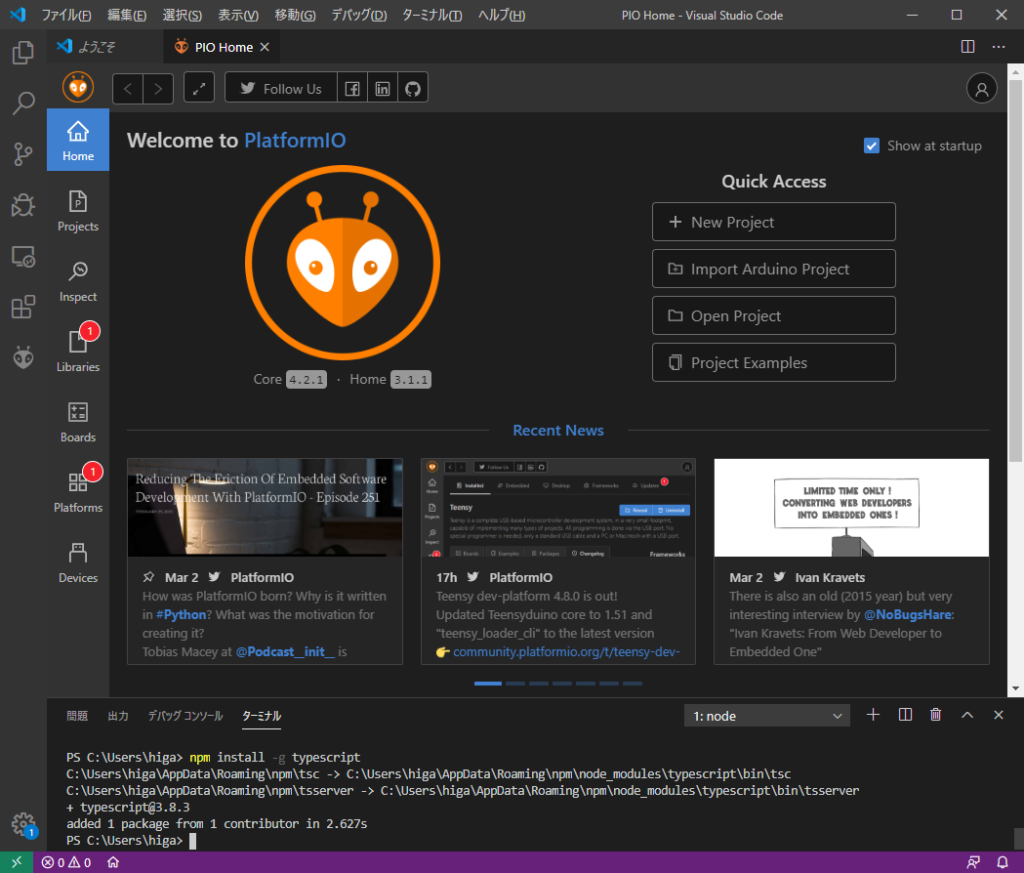
Visual Studio Codeがインストールされたはずなので、スタートメニューから起動しましょう。
起動したらターミナルからTypeScriptをインストールします。
以下のコマンドを入力しエンター
npm install -g typescript

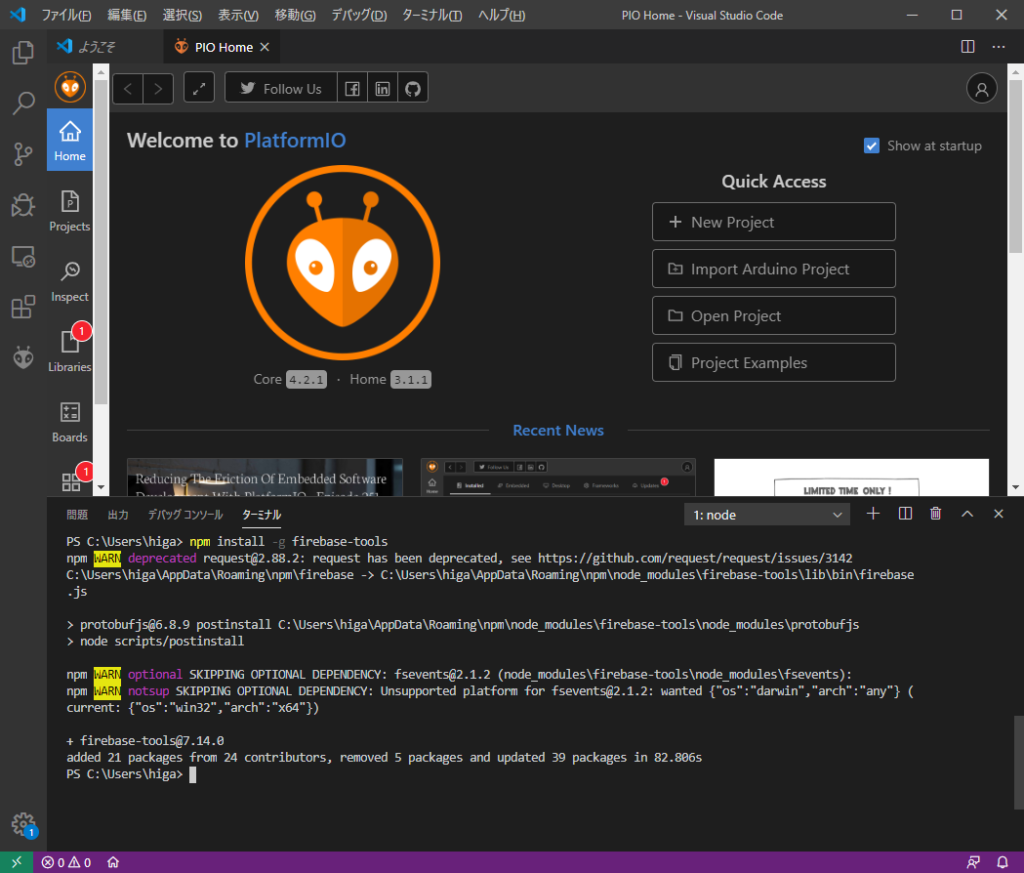
次にFirebase CLIのインストール
以下のコマンドを入力してエンター
npm install -g firebase-tools

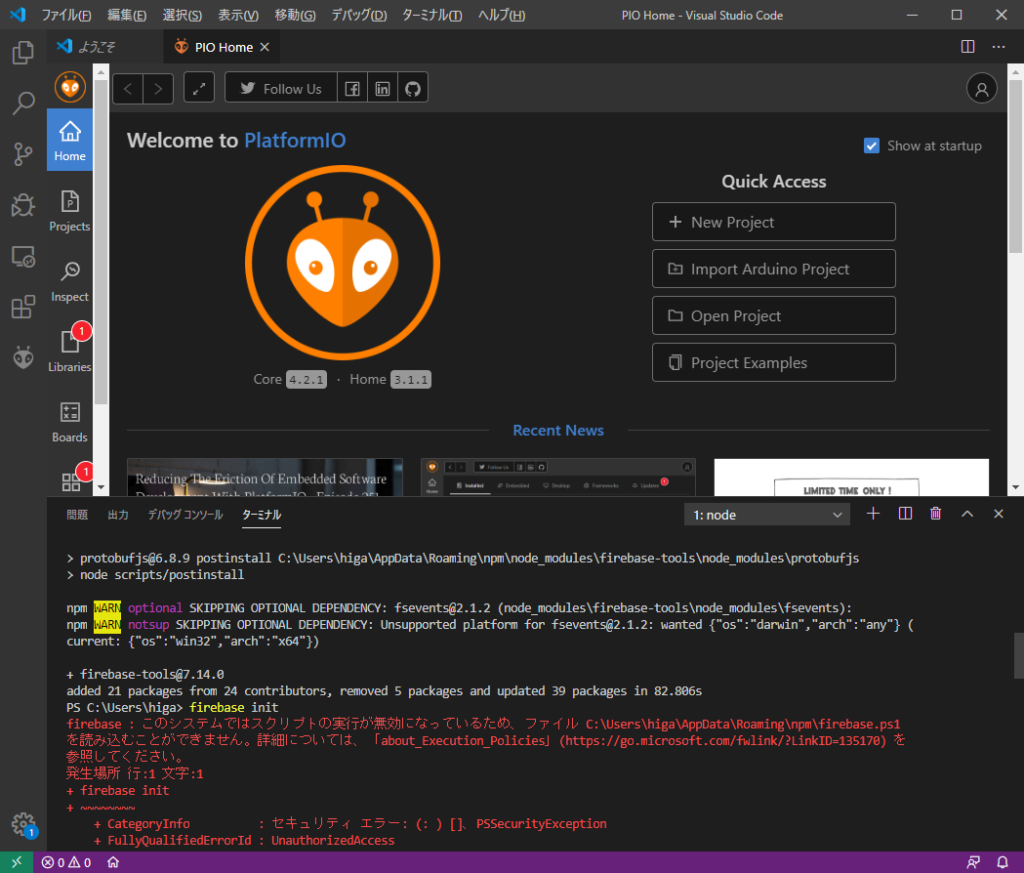
Firebase CLIのインストールが完了したらターミナルにてfirebase initを実行!
。。。おっと、何かエラーになっちゃった。。。

原因はWindowsのPowerShellスクリプト実行ポリシーによって管理者以外に許可されていないことによるものらしい。
セキュリティポリシーを変更することで解消できるとの事で以下のコマンドを実行
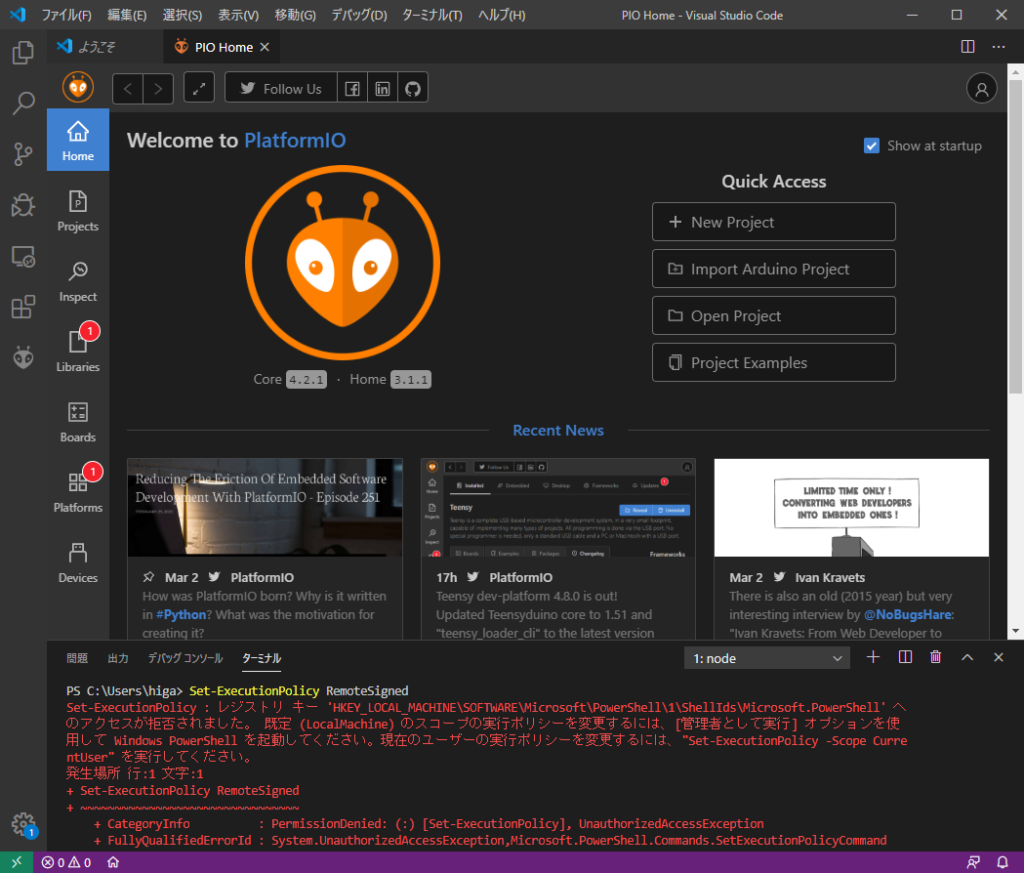
Set-ExecutionPolicy RemoteSigned
したが、、、またエラーが返ってきた。。。
管理者権限じゃないと実行できないらしい。。。

ので、 現在のユーザーで-Scope CurrentUser オプションを付ければ上手くいくらしいとの事で、
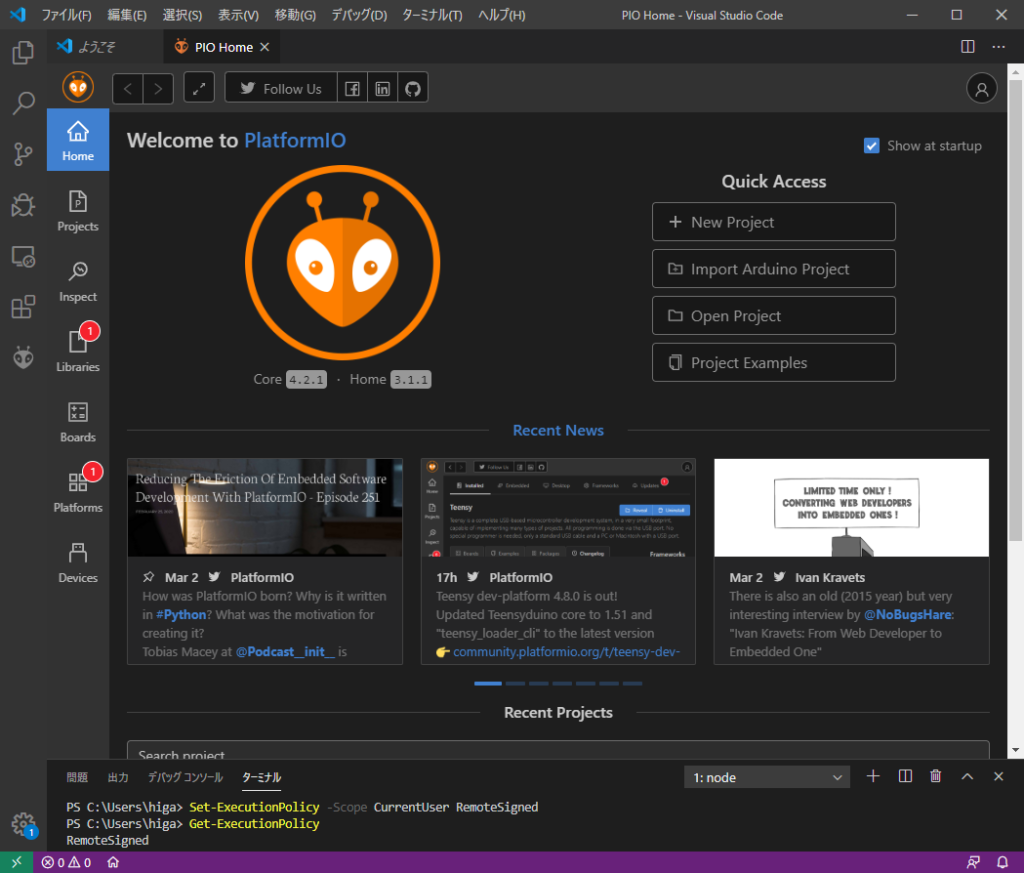
Set-ExecutionPolicy -Scope CurrentUser RemoteSigned
を実行!

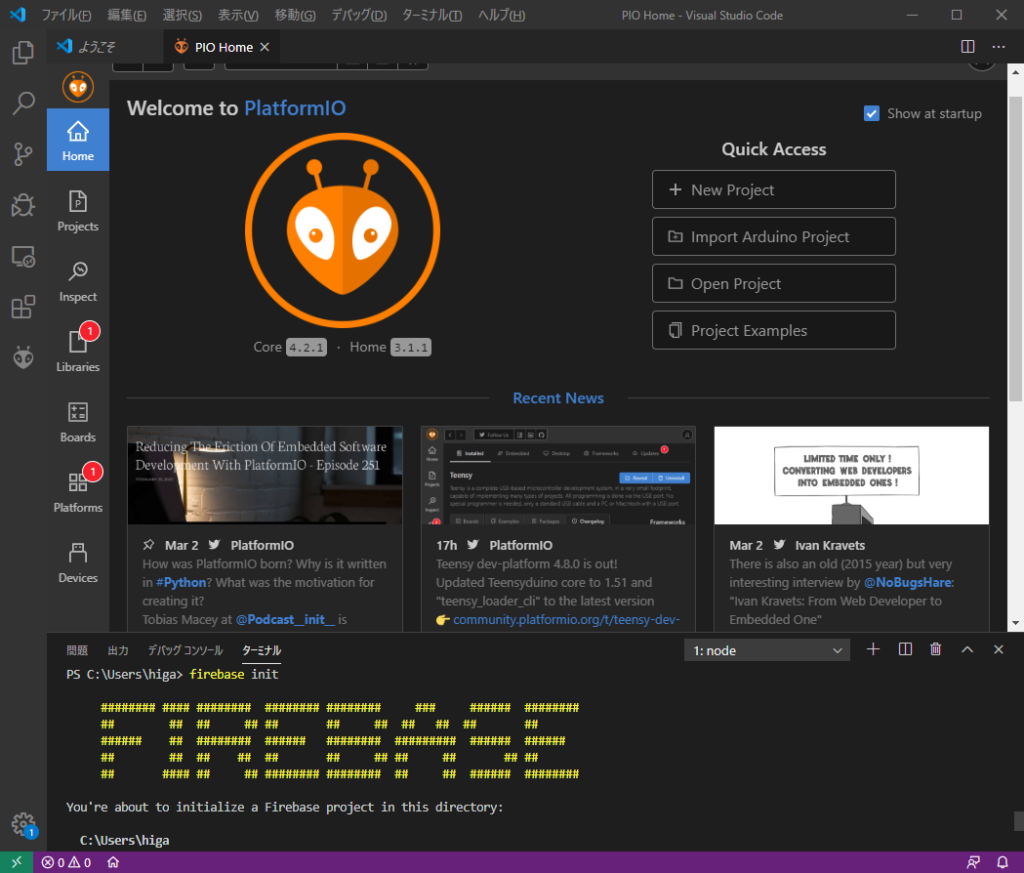
次に、 firebase initを実行! 成功するとFIREBASEの文字が表示される

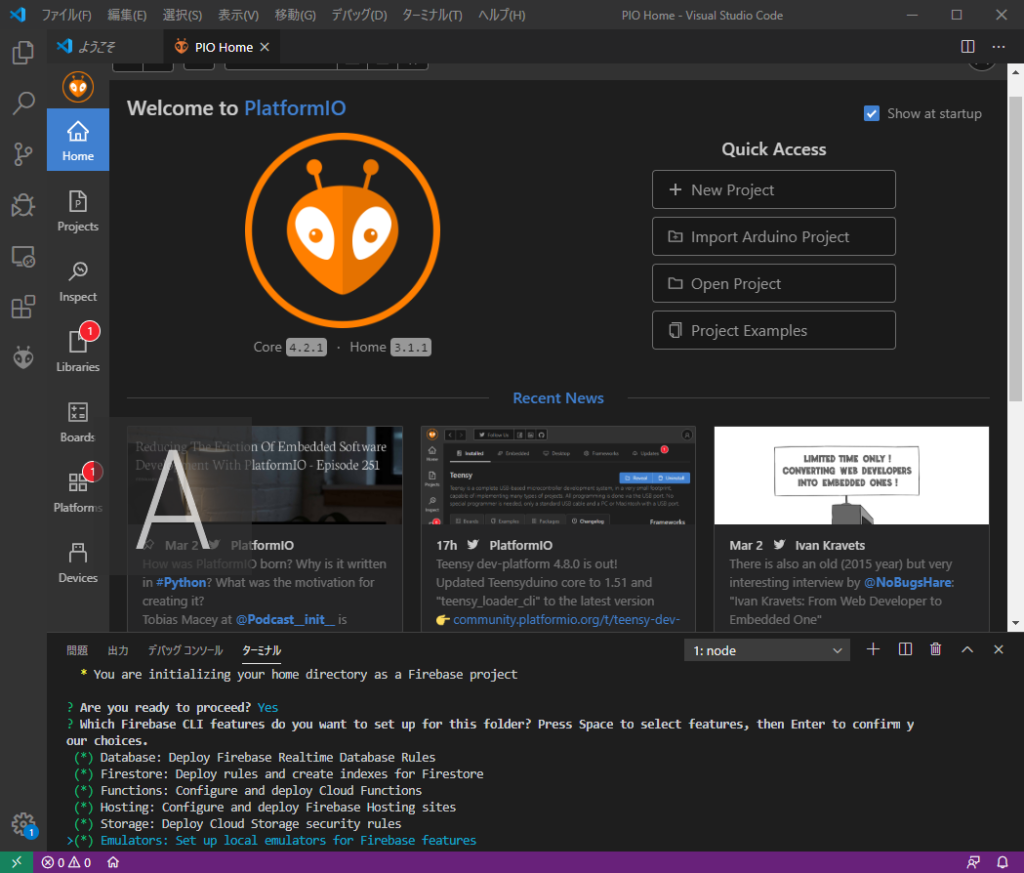
とりあえず全てのサービスを有効にする

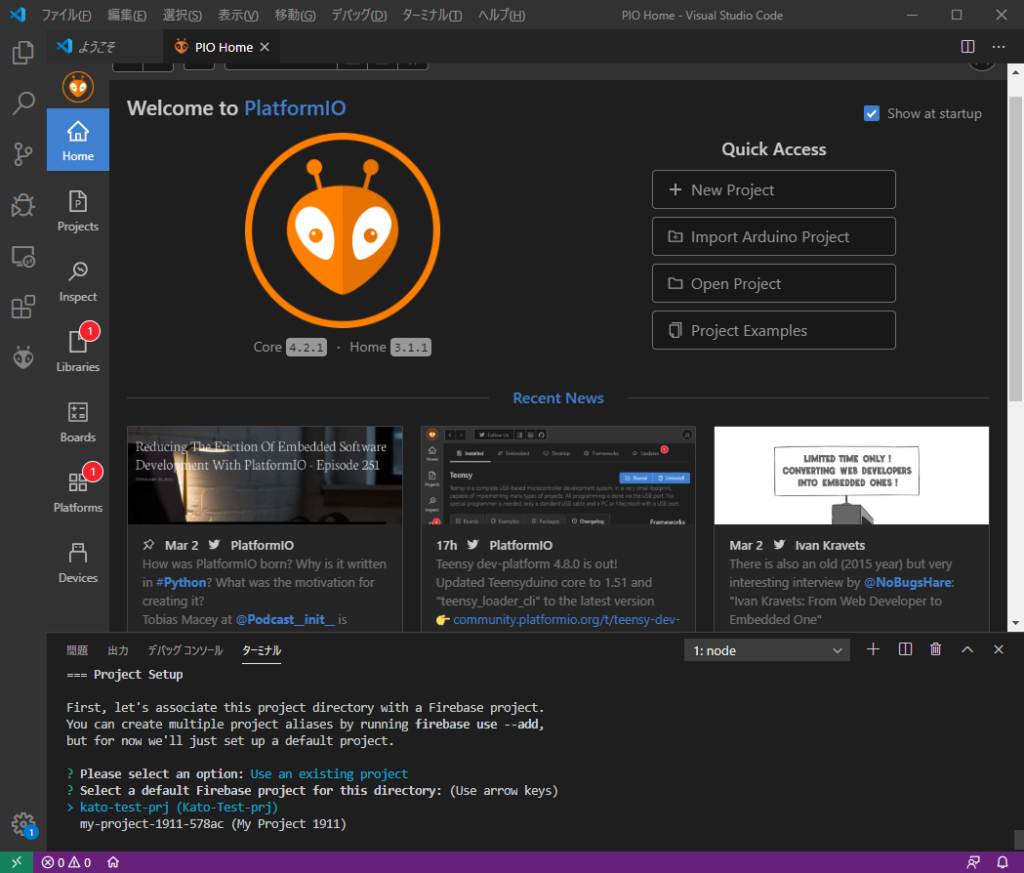
firestoreにプロジェクトは作成済みなので、
Use an existing projectを選択。
対象のプロジェクトも選択しエンター

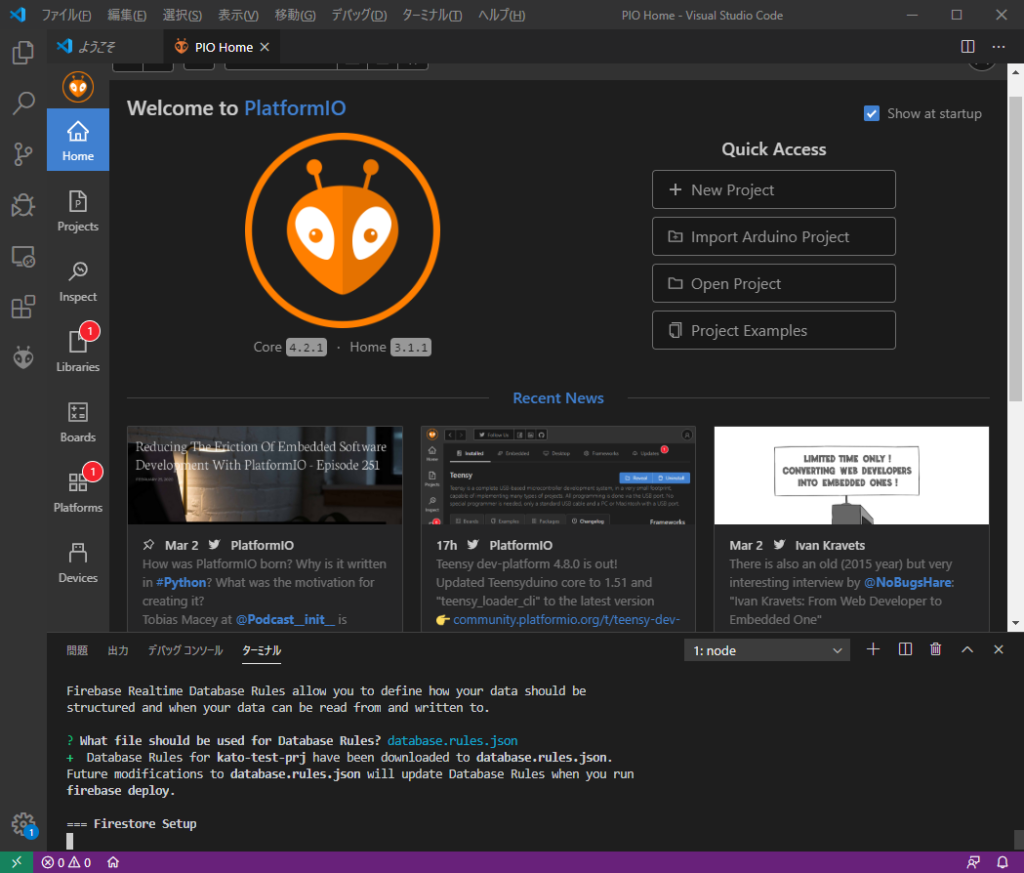
あとはデフォルトのまま進めていく

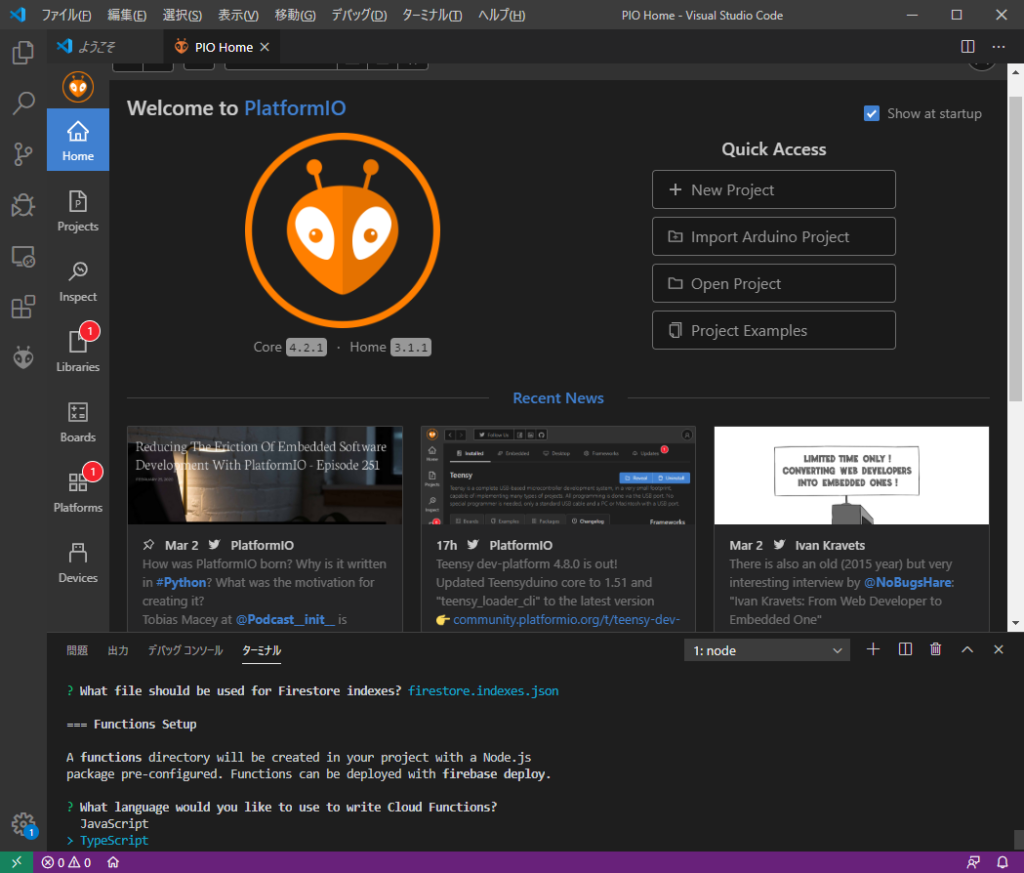
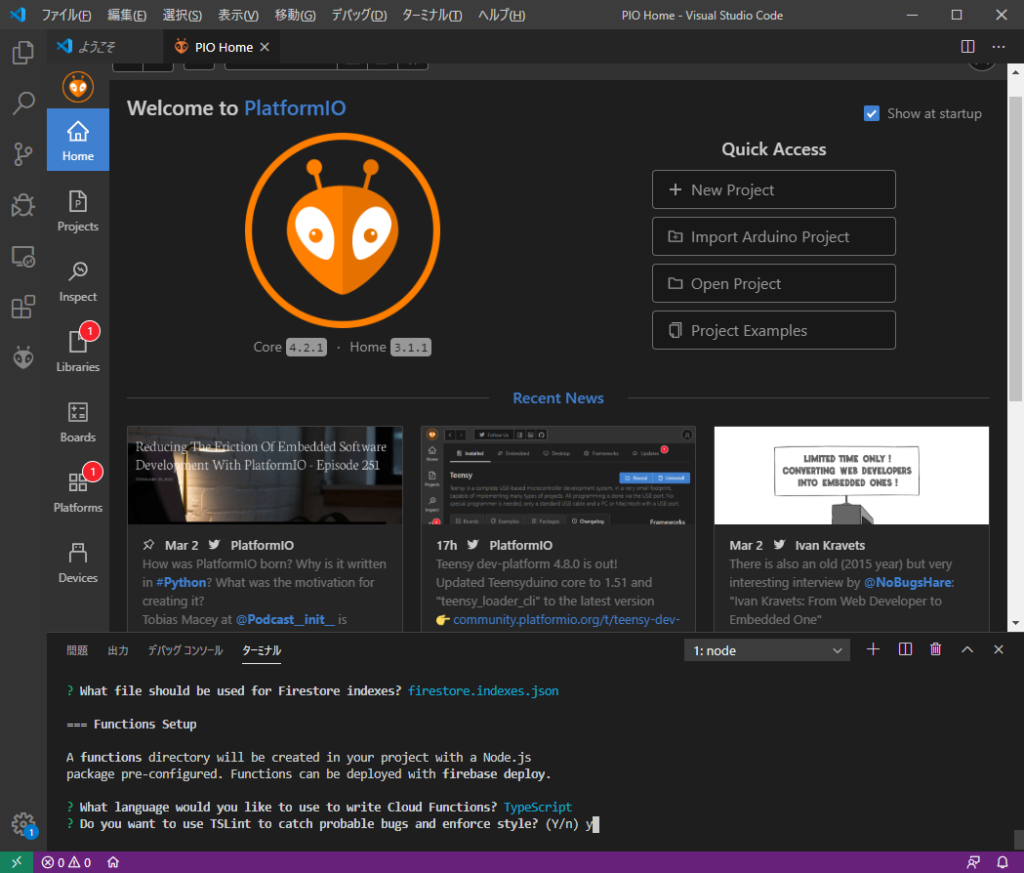
ここで、JavaScriptかTypeScriptのどちらを使用するか聞かれるので
TypeScriptを選択する

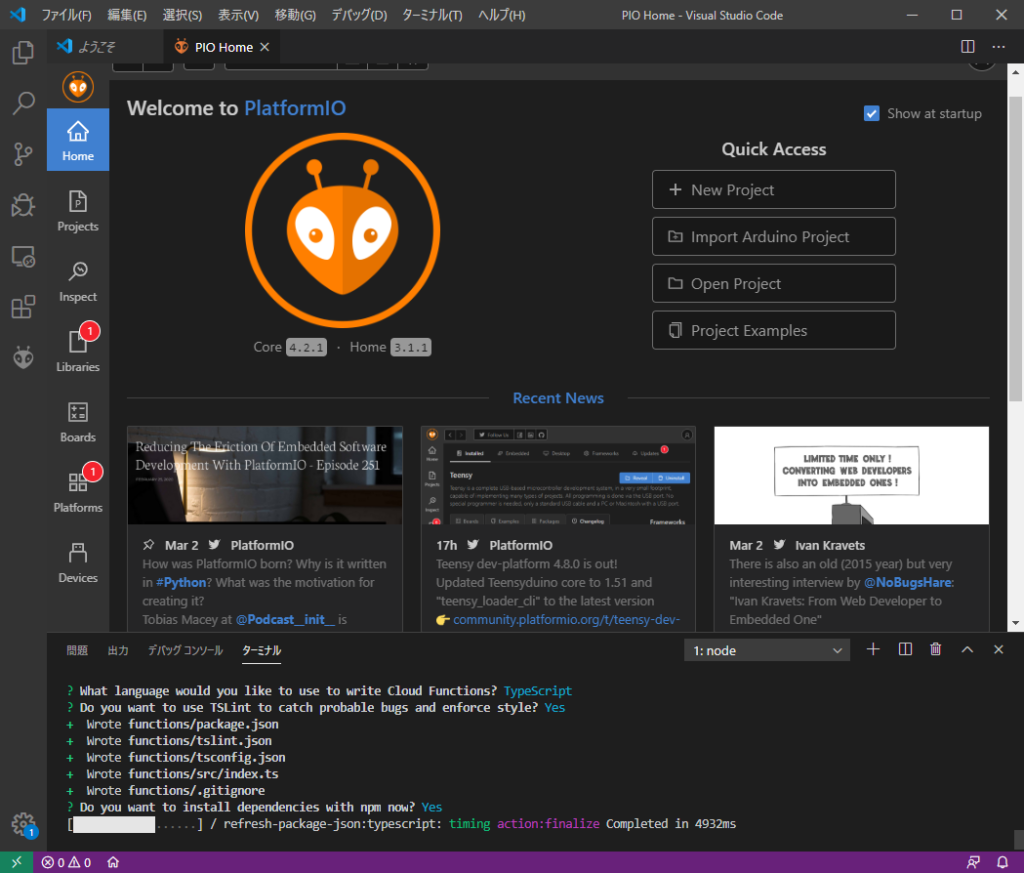
TSLintを使用するか聞かれるのでとりあえずyes

依存関係をインストールするか聞かれるのでyes

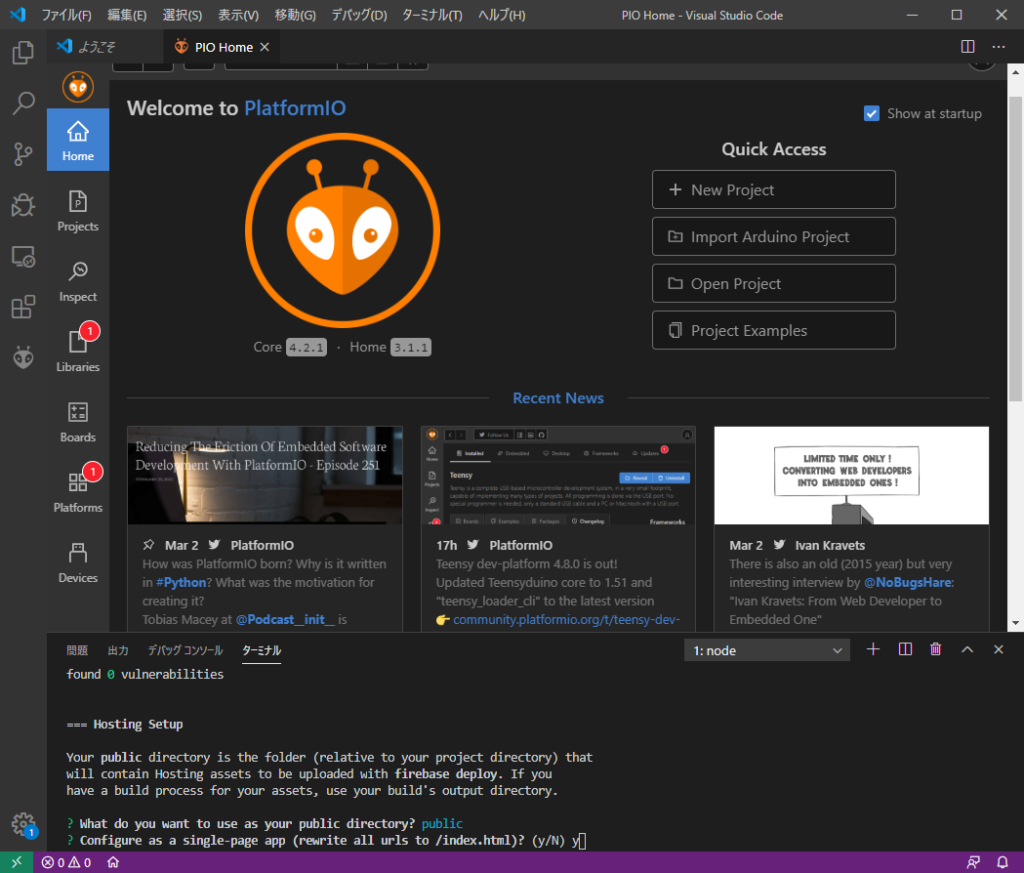
色々と聞かれるのでしばらくはyesで進める

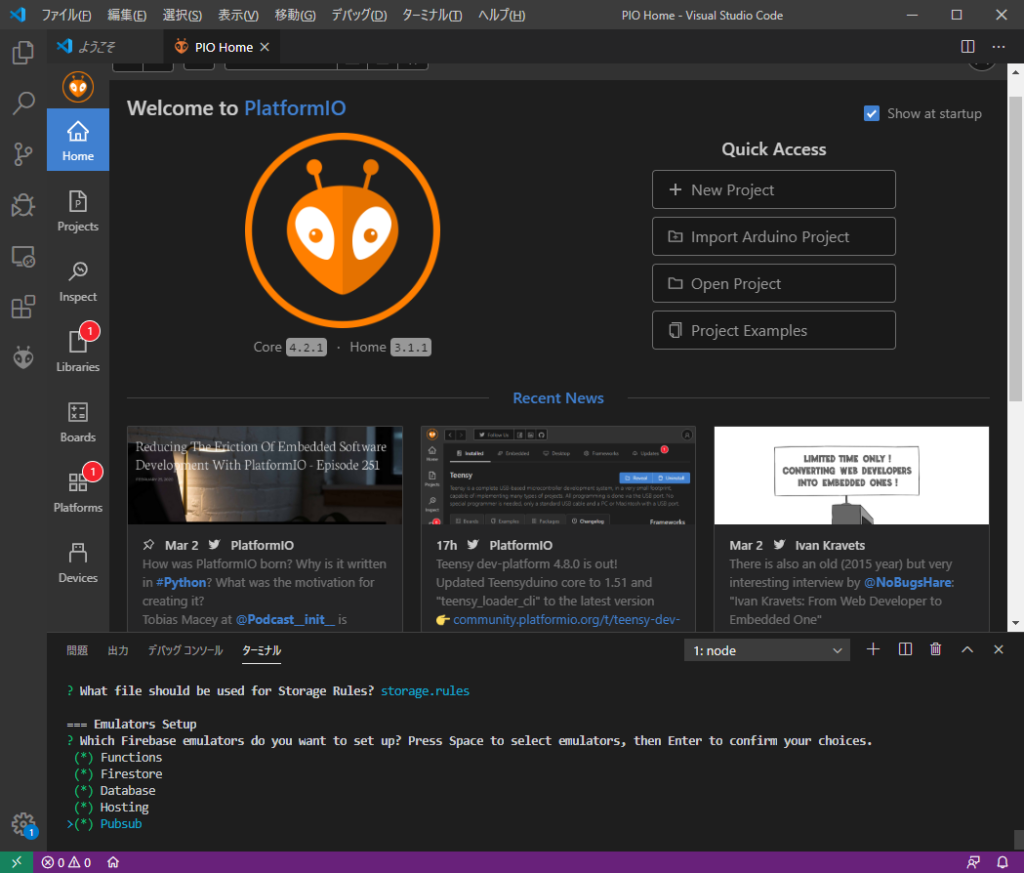
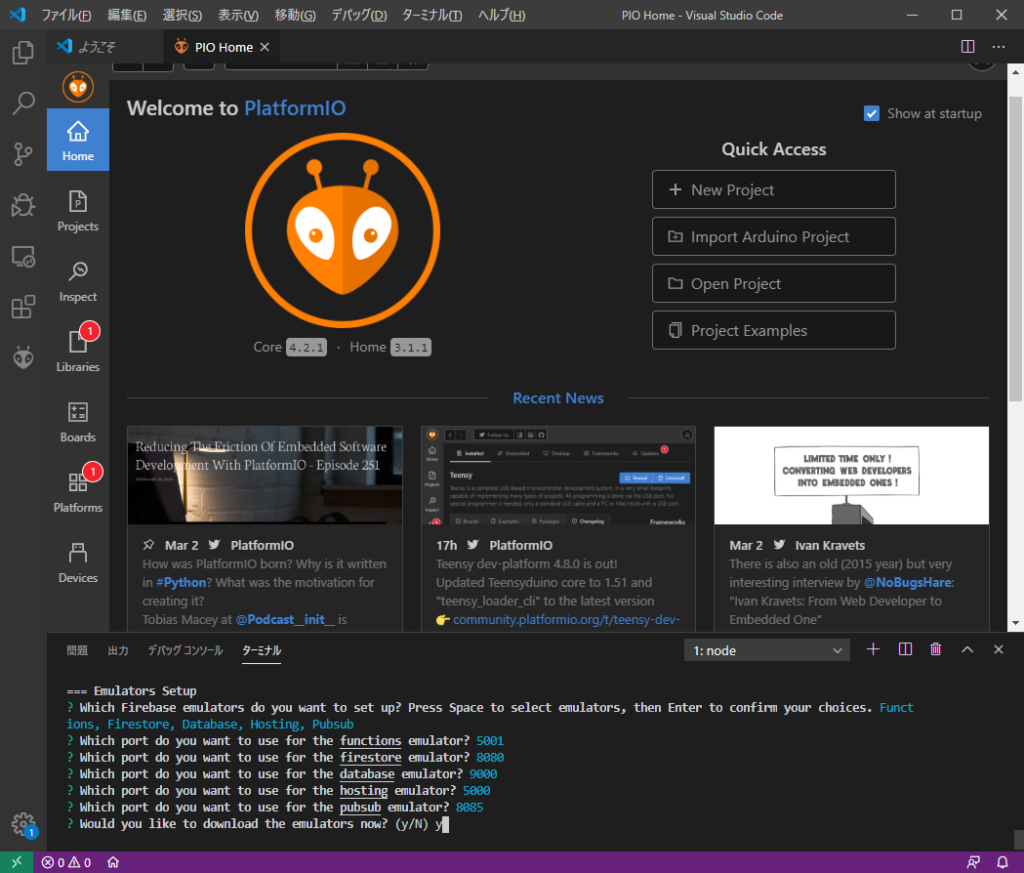
とりあえずここも全て選択

ポート番号もデフォルトで進めていく

初期設定完了!