JavaScriptよりTypeScriptの方が色々と便利らしいので使ってみることに
Node.jsをダウンロードしてインストール
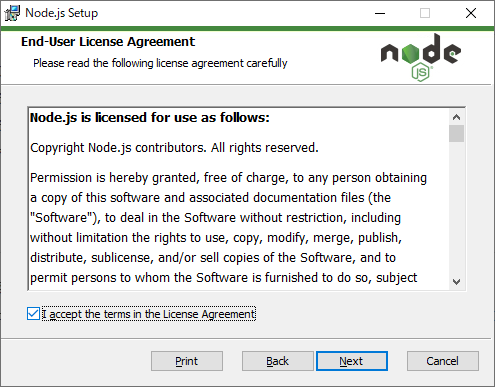
利用規約の条件に同意しますをチェックして次へボタン
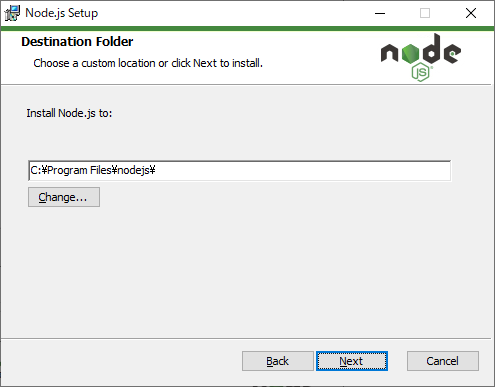
インストール先を指定して次へ
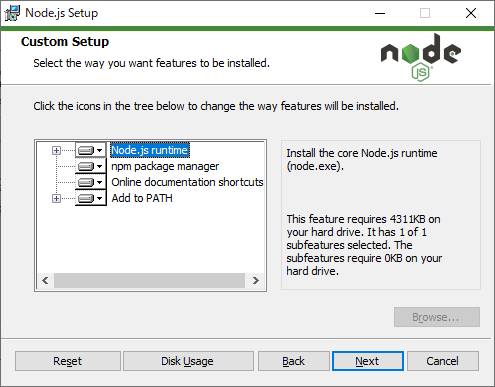
カスタムセットアップ画面が表示されますが、そのまま次へ
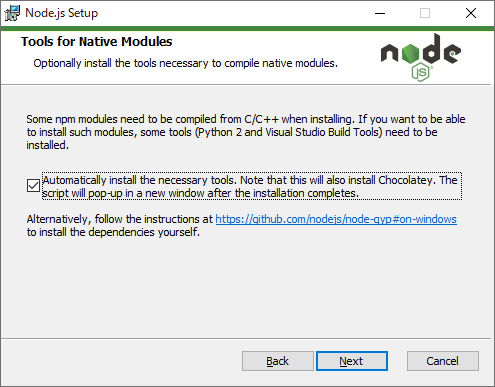
必要なツールを自動的にインストールする場合は下記画面にてチェックを入れて次へ
ここまできたらインストールボタンを押下
インストールが終了するまで待つ
インストール完了の画面で終了ボタン押下
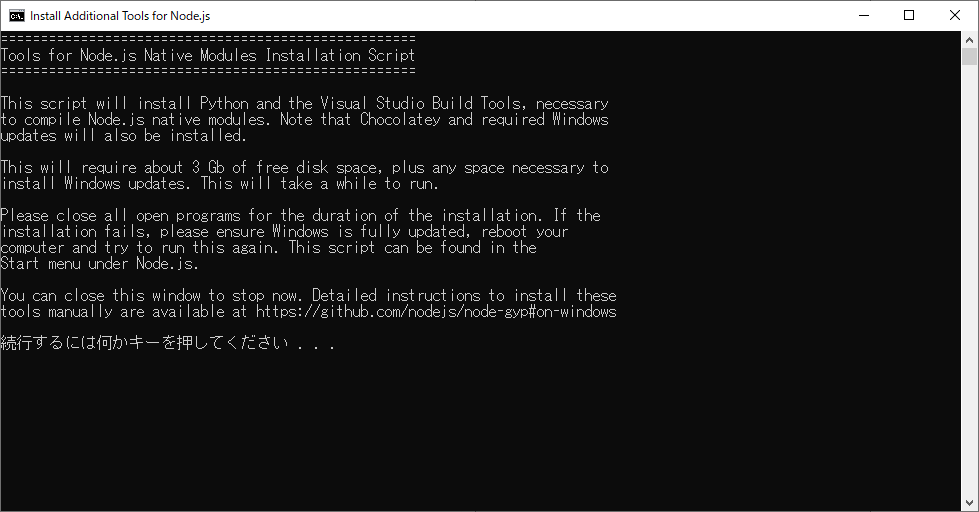
必要なツールをインストールするための画面が表示されるので、任意のキーを押下する
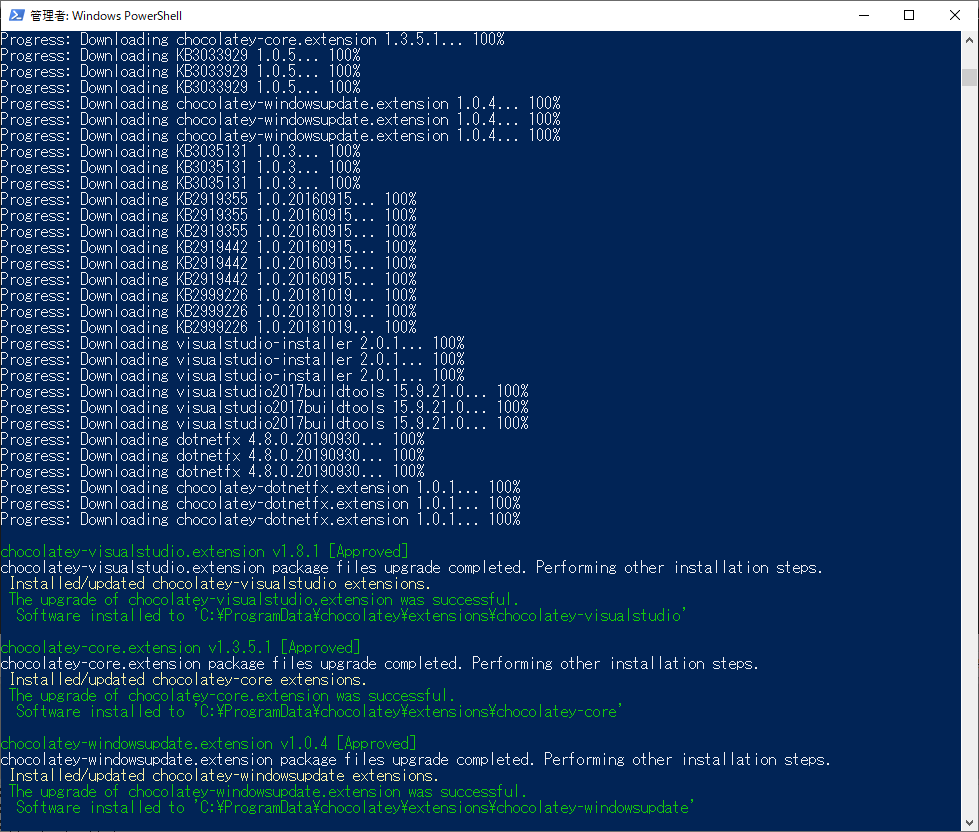
自動的にPowerShellが起動しツールのインストールが開始される
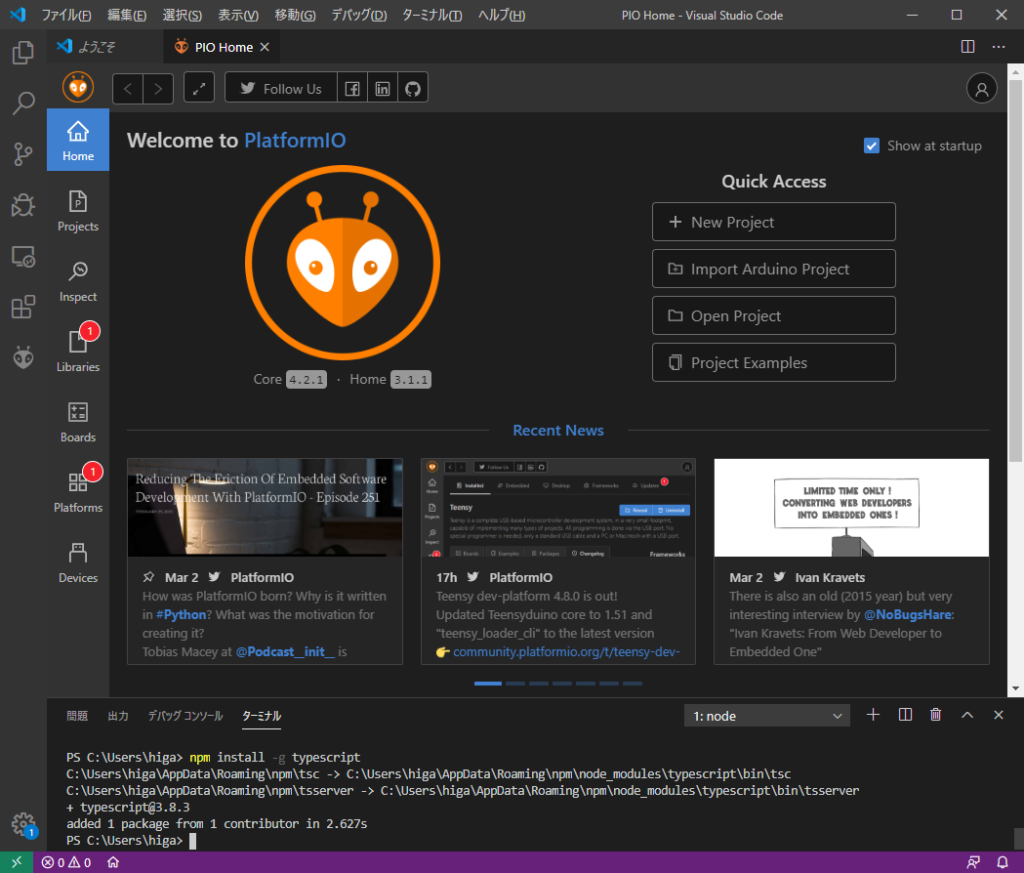
Visual Studio Codeがインストールされたはずなので、スタートメニューから起動しましょう。
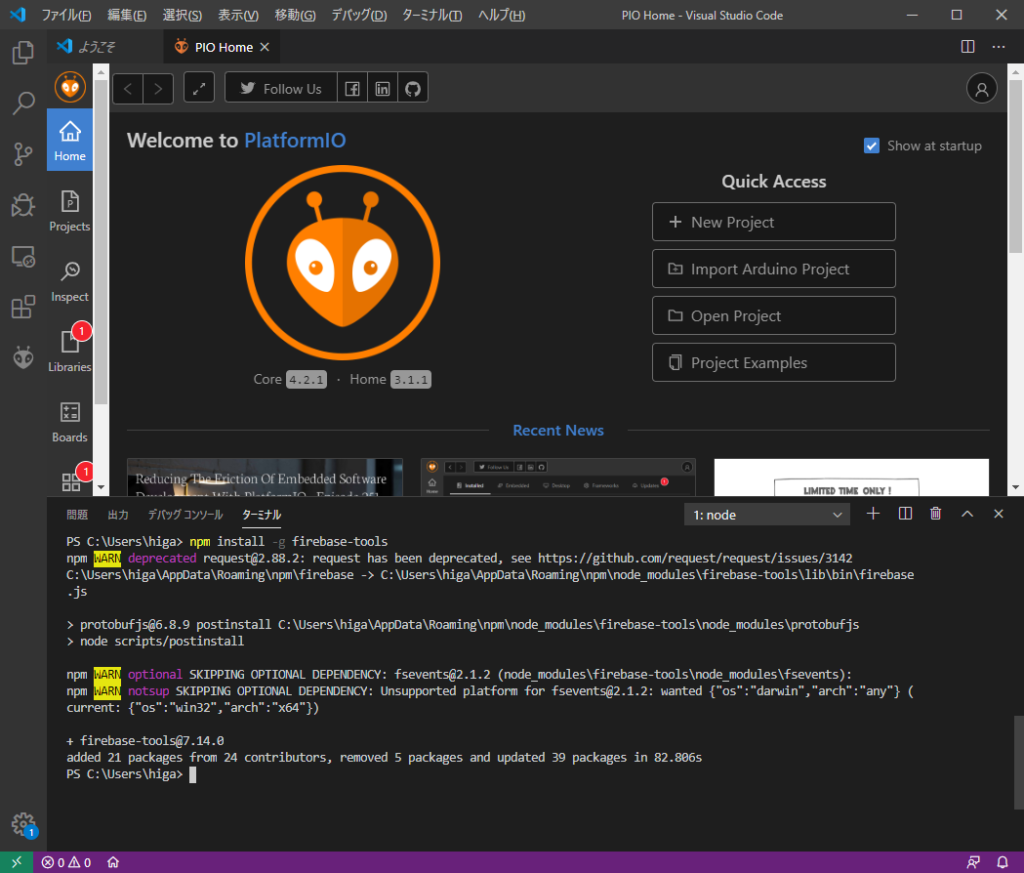
次にFirebase CLIのインストール
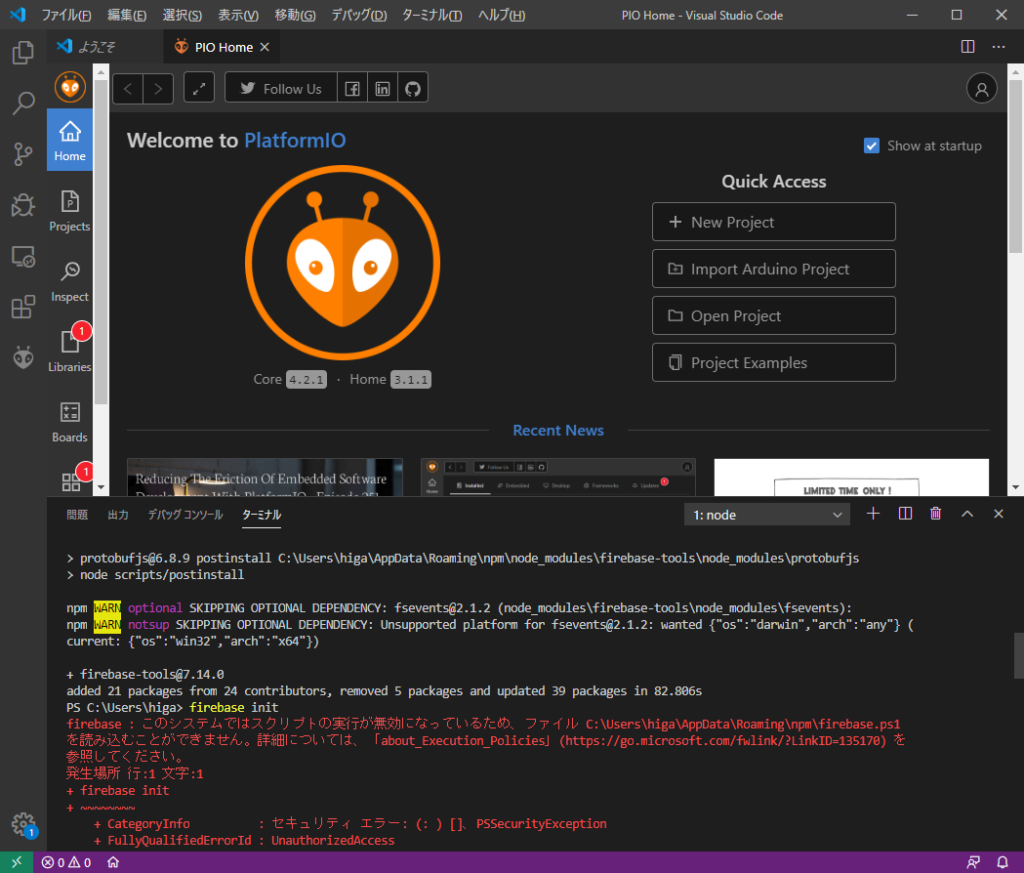
Firebase CLIのインストールが完了したらターミナルにてfirebase initを実行!
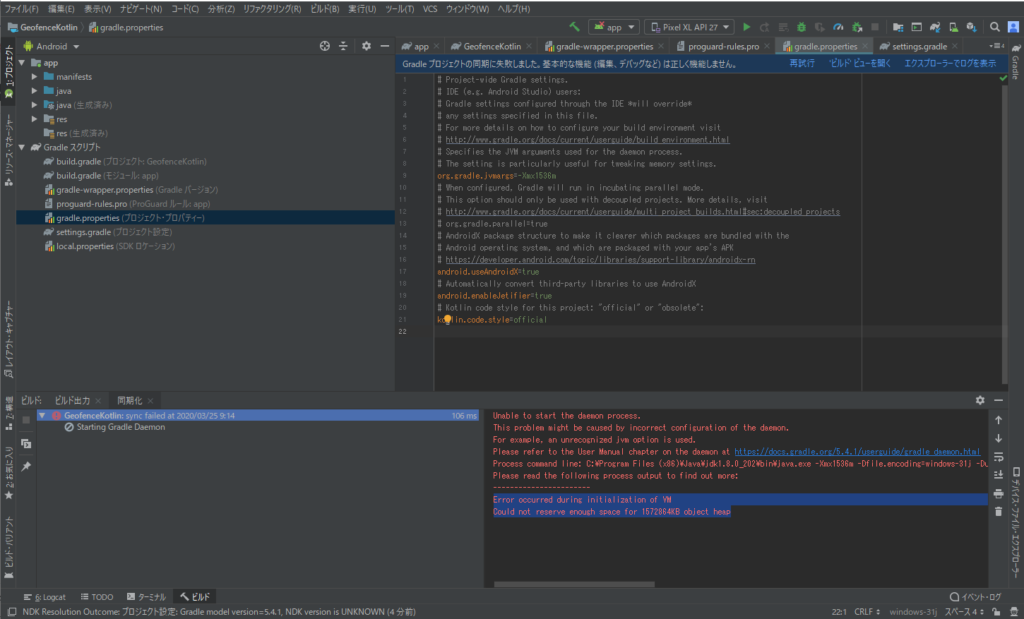
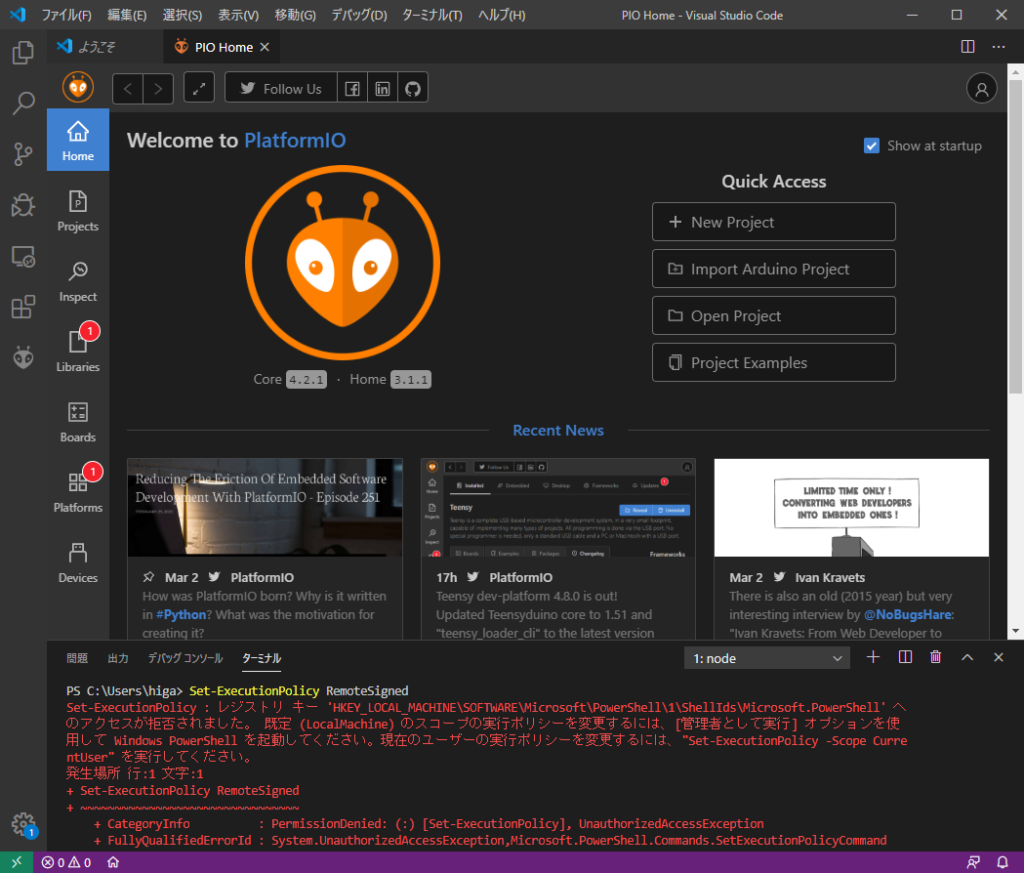
原因はWindowsのPowerShellスクリプト実行ポリシーによって管理者以外に許可されていないことによるものらしい。
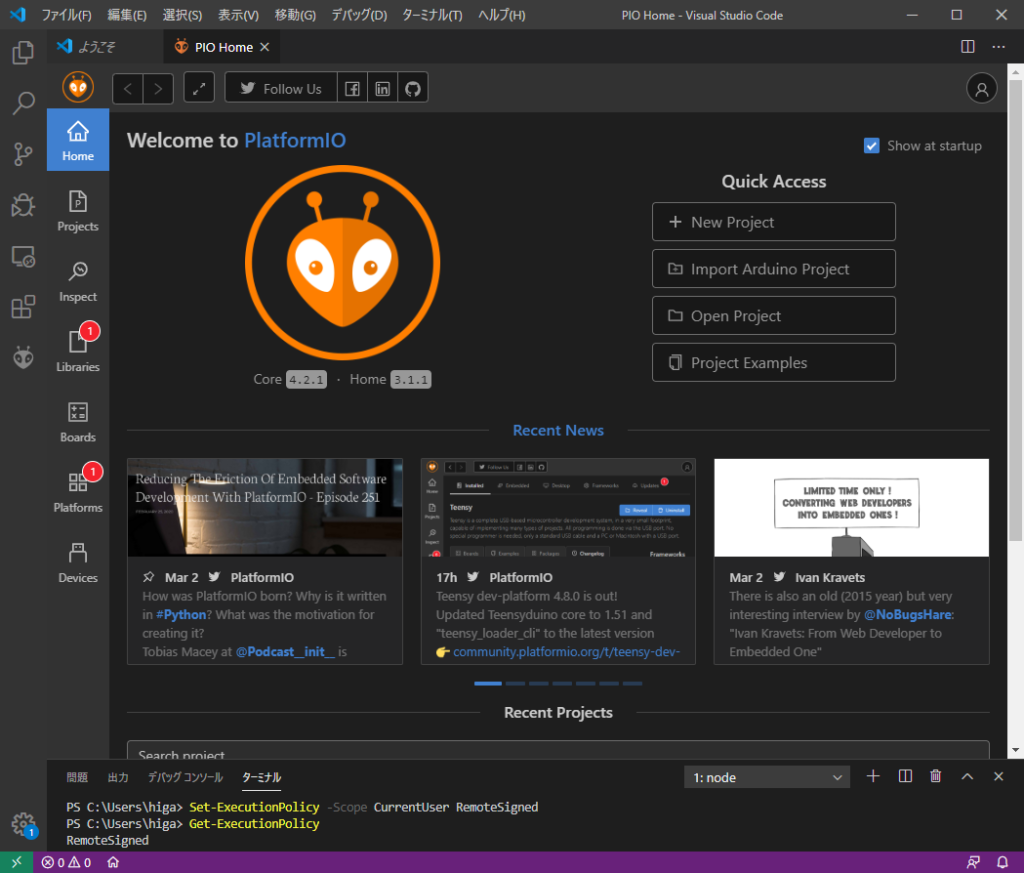
ので、 現在のユーザーで-Scope CurrentUser オプションを付ければ上手くいくらしいとの事で、
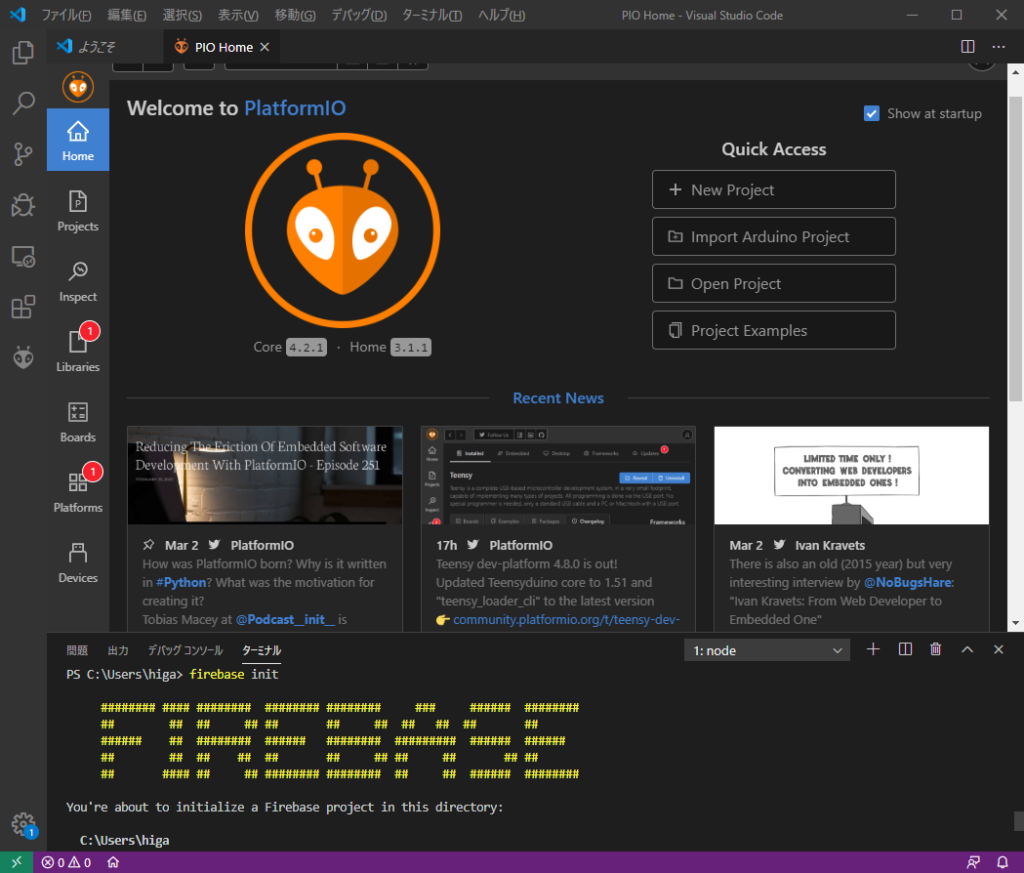
次に、 firebase initを実行! 成功するとFIREBASEの文字が表示される
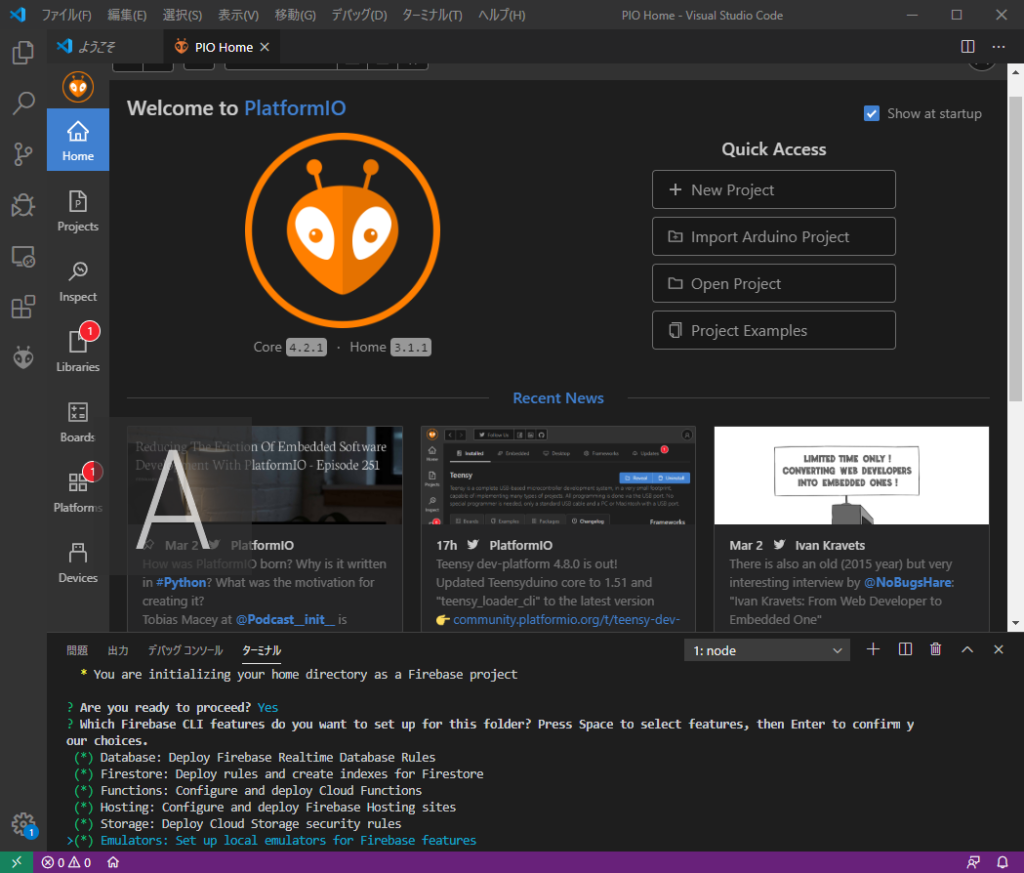
とりあえず全てのサービスを有効にする
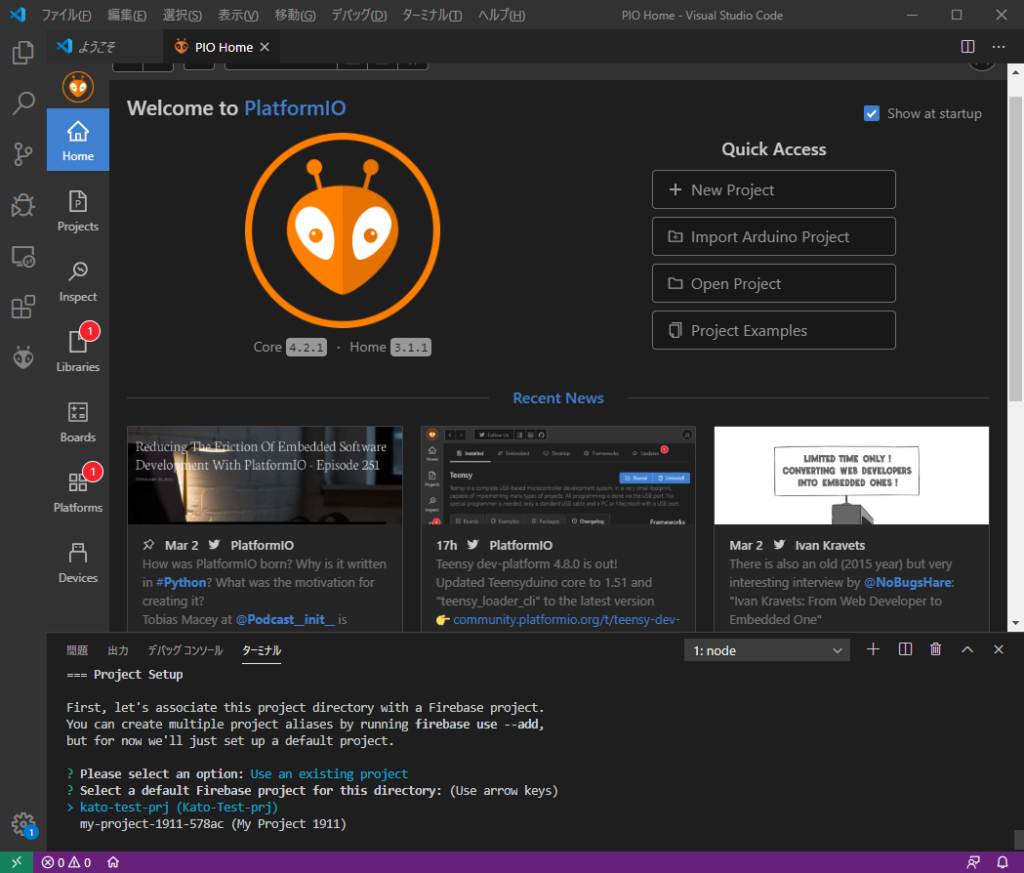
firestoreにプロジェクトは作成済みなので、
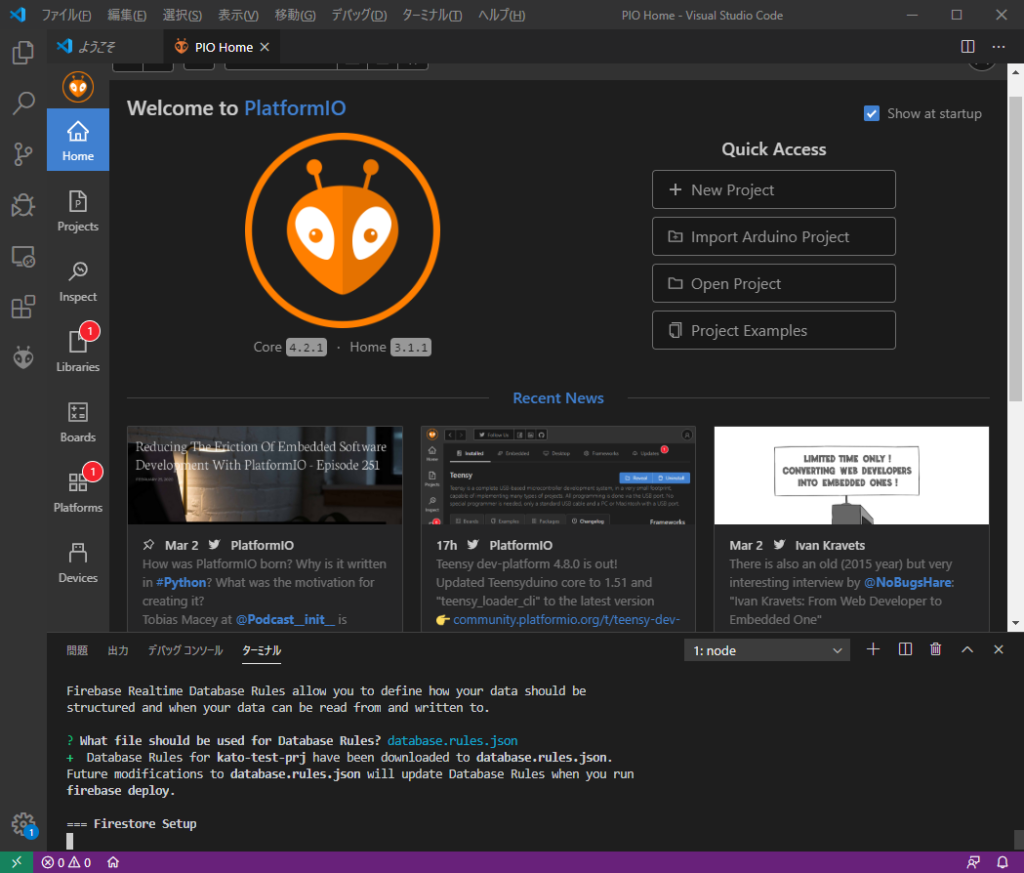
あとはデフォルトのまま進めていく
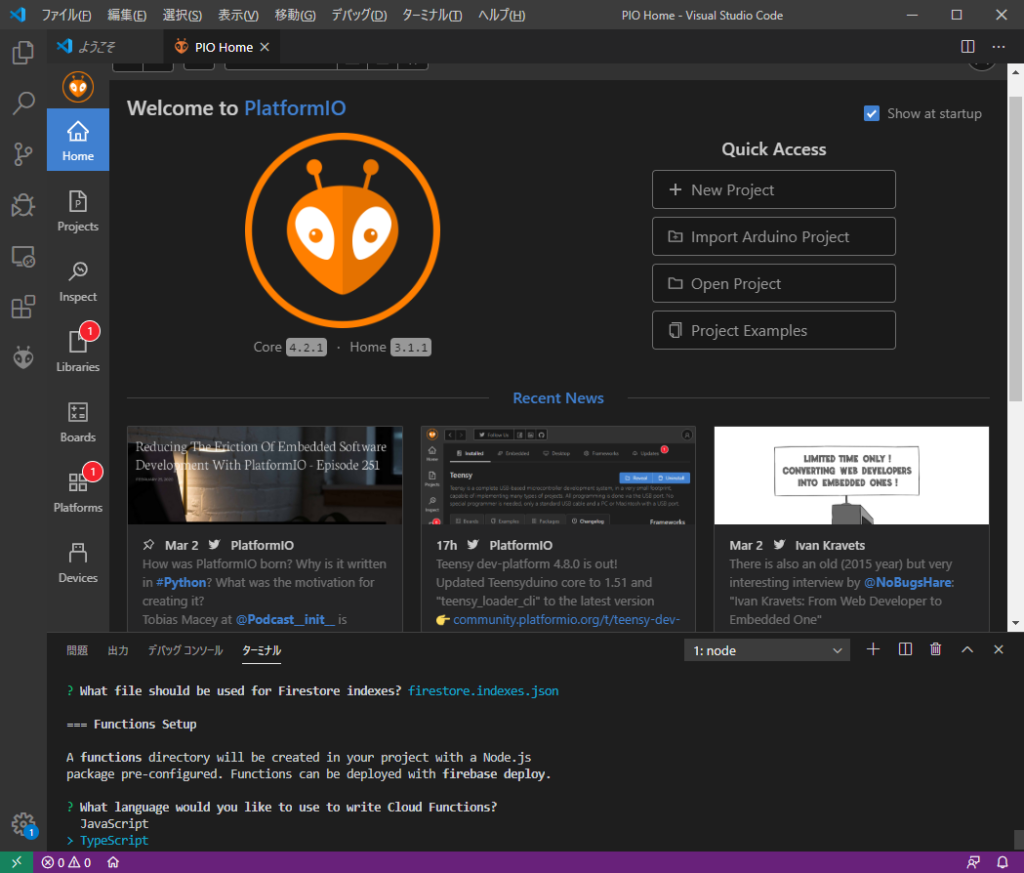
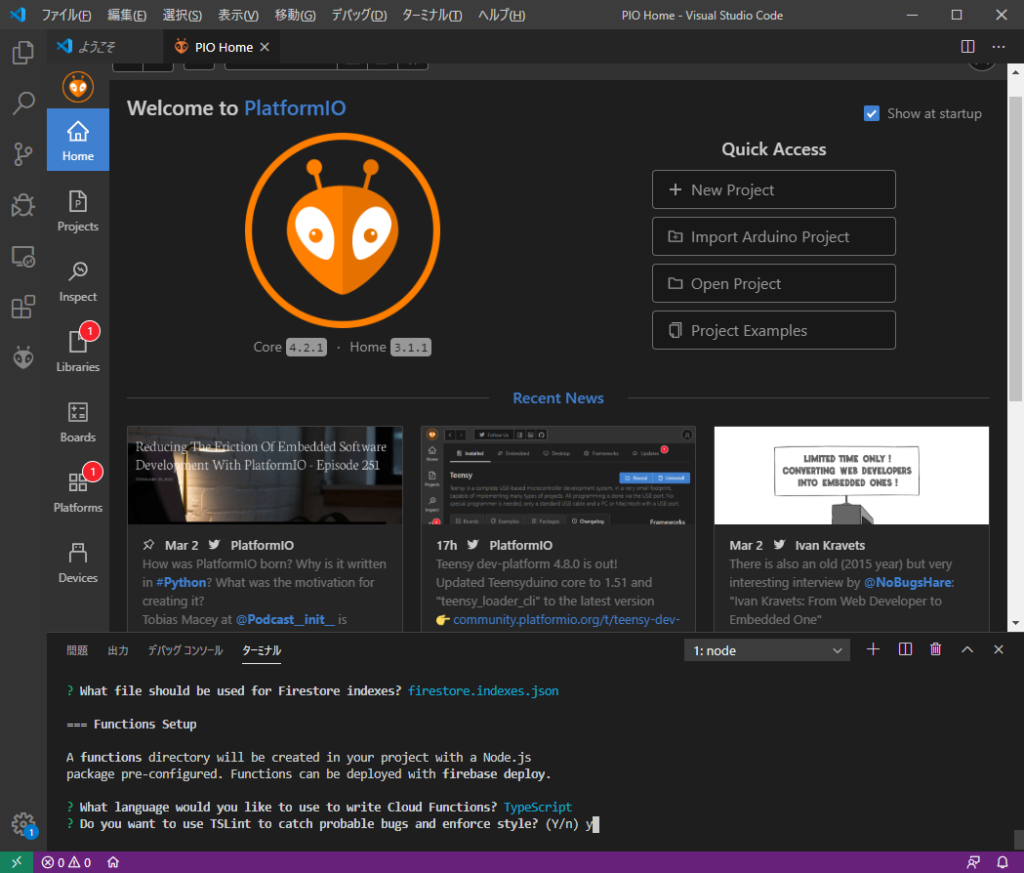
ここで、JavaScriptかTypeScriptのどちらを使用するか聞かれるので
TSLintを使用するか聞かれるのでとりあえずyes
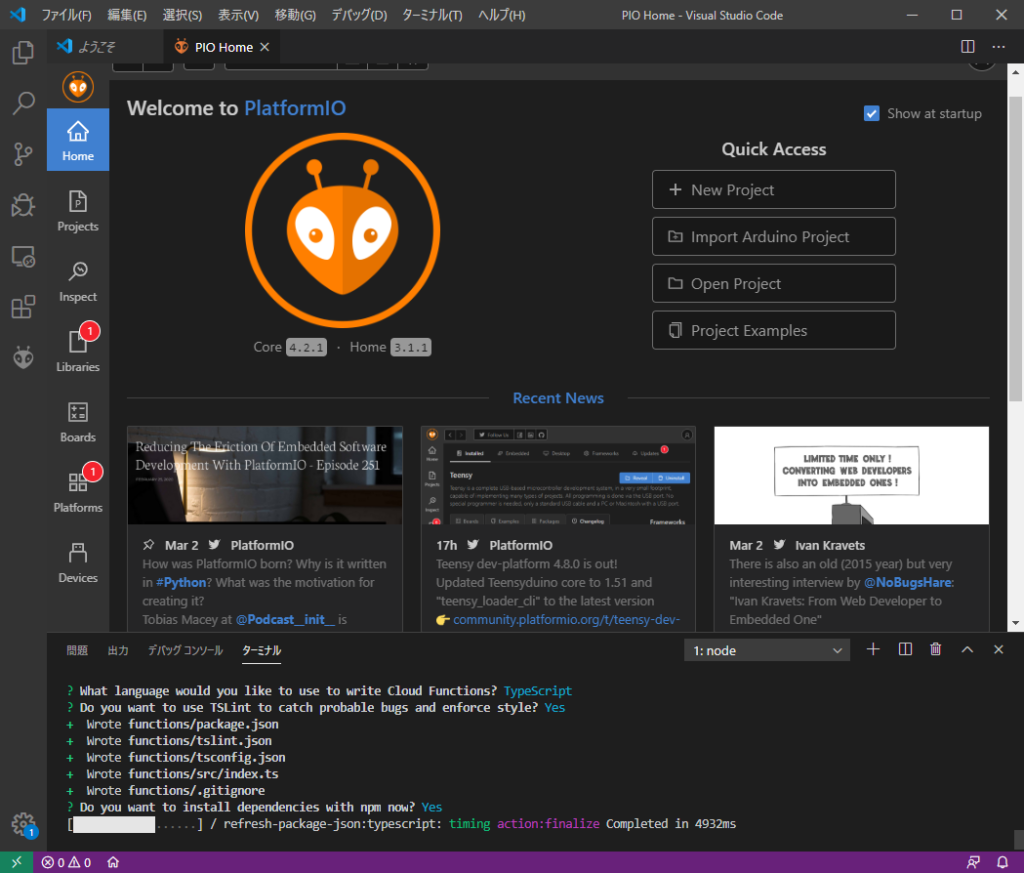
依存関係をインストールするか聞かれるのでyes
色々と聞かれるのでしばらくはyesで進める
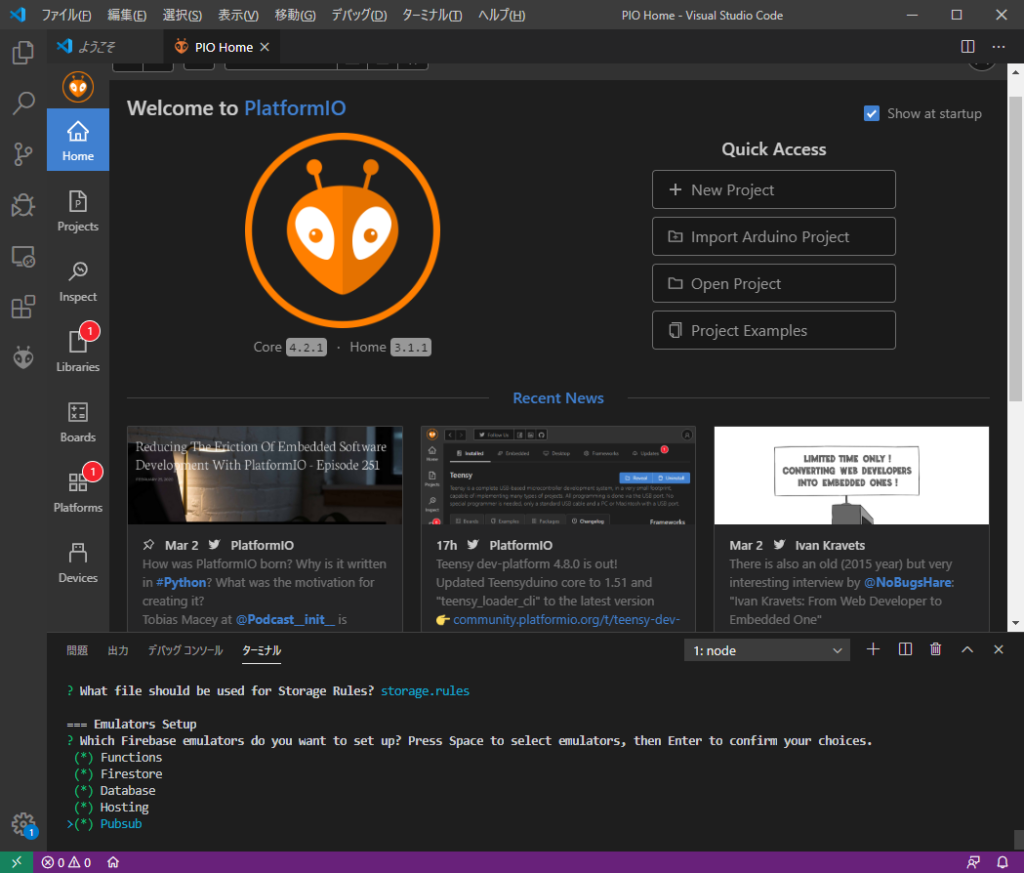
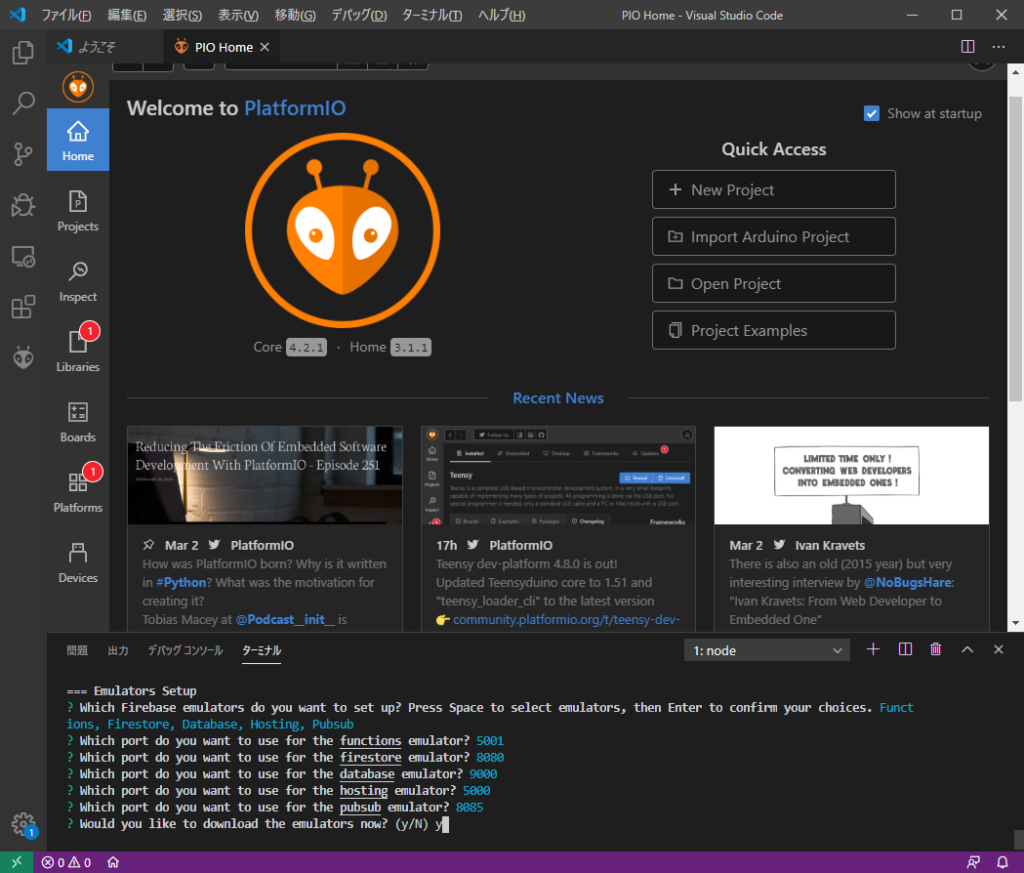
とりあえずここも全て選択
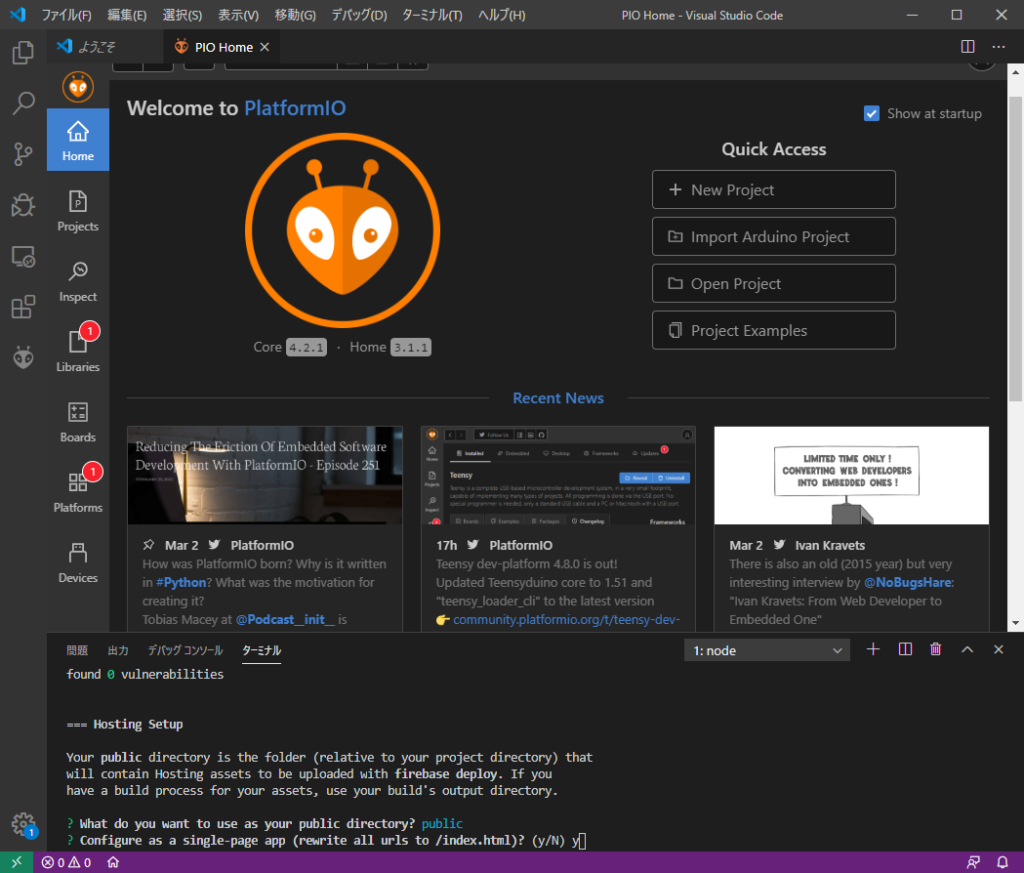
ポート番号もデフォルトで進めていく
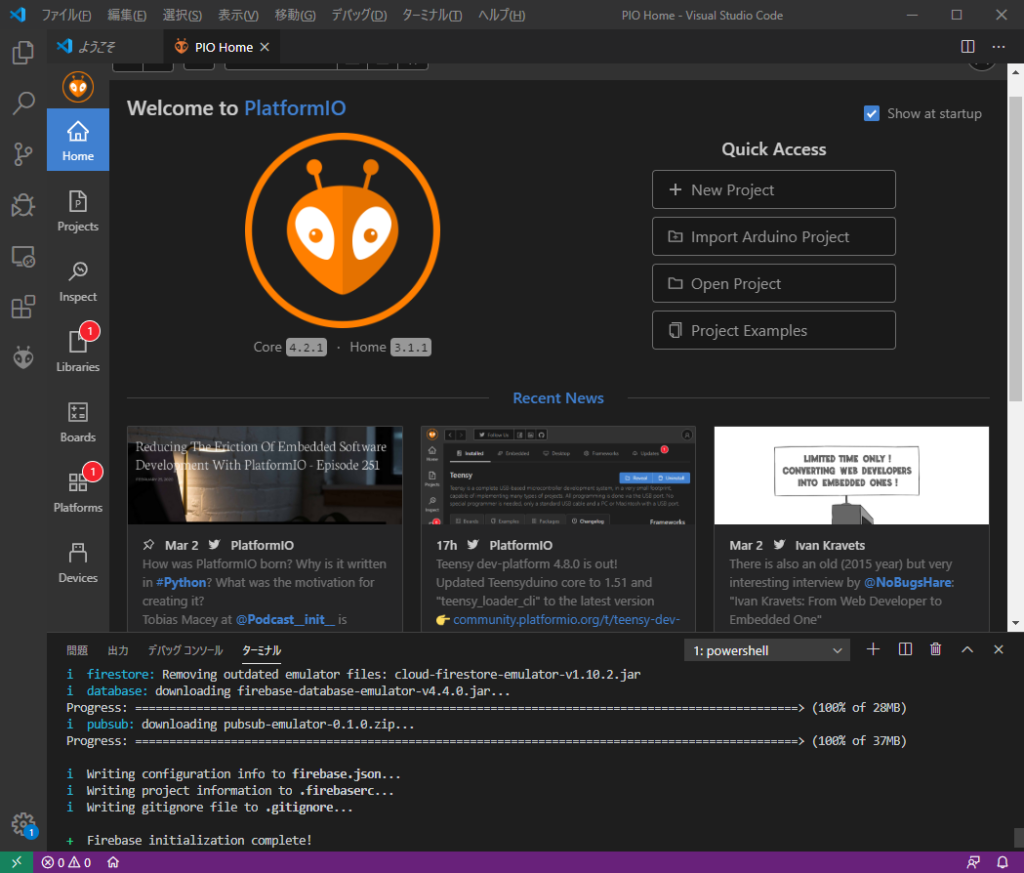
初期設定完了!